很多博主的网站总会有一篇描述怎么搭建博客的文章,就像记如何记笔记的笔记?倒也不至于像在 Youtube 找翻墙教程那样离谱。 所以我觉得还是得有,万一哪天忘记了自己是怎么搭的,可以瞅一瞅。
如你所见,本站是一个个人博客。至于什么是博客,为什么搭建博客,意义何在?每个人都有自己的答案,于我而言,我不知道,
接下来的搭建流程基于 Windows 10 环境,静态博客程序为 Hugo,使用 Cloudflare Pages 进行网站托管及自动部署,博客使用 Congo 主题。除了注册自己的域名,其他都是完全免费的。
一
- 先在本地试一下,我在本地采用了 Scoop 安装 Hugo ,其他安装方式可查阅 Hugo 官网
scoop install hugo-extended - 然后创建一个 hugo 新站点:
hugo new site site-name - 网站的目录是这样的
├─archetypes #存放博客的模板front matter
├─content #存放博客的正文,如文章,页面
├─data #数据
├─layouts
├─static #静态内容 用于放置图片,网站favicon
└─themes #主题
cofig.toml #网站设置
二
接下来还需要一个主题,博客使用 Congo 主题。简洁大方,功能齐全。 当然主题的选择多种多样,自行探索优秀的主题吧,还是得有良好的网络以畅通的浏览 GitHub ,因为找主题和同步文章还是得用 GitHub
安装 Git ,在站点根目录运行
git init #初始化仓库
git submodule add --force -b stable https://github.com/jpanther/congo.git themes/congo
接着调整配置文件,创建 config/_default 文件夹,并创建以下文件:我的网站是使用的简体中文。
config.toml: 站点主配置文件,defaultContentLanguage字段设置为zh-cn,以检索languages.<语言>.toml和menu.<语言>.toml两个配置。languages.zh-cn.toml: 语言配置文件,menu.zh-cn.toml: 主页菜单文件,params.toml: 主题功能参数配置文件。可以配置主题的颜色之类的
具体文件配置内容可以参照 主题配置文档 ,由此可见具备基础的英语阅读能力或者熟练运用翻译软件的能力可以应付各种问题。
如果用的是另外的主题,那就看另外的主题的文档。
三
- 发布文章
hugo new posts/Hello.md - 了解一下 Markdown 基础写作语法 ,尝试写第一篇博客吧。
- 预览网站:运行
hugo server,然后打开浏览器键入localhost:1313查看。 - 如无意外,就是成了。
四
在本地调试好网站后就可以着手把它部署到 Cloudflare Pages 了
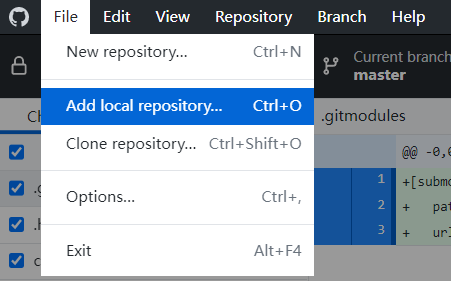
- 将本地仓库 push 至 GitHub,简单点,用 GitHub Desktop 更为方便
 然后发布至 GitHub。
然后发布至 GitHub。 - 注册创建 Cloudflare 账号并登录,进入 dash 点击 Pages,选择
Create a project,根据提示连接之前的 GitHub Repository 并设置 -
Configuration option Value Production branch main Build command hugo Build directory public 可以直接看这里 。 - 如果一切顺利(我反正挺顺利的),那么我们便可以用
xxxx.pages.dev访问初生的博客了。
五
到这里博客就算搭建完成了,用 .pages.dev 作为后缀也算可以了,至少感觉比 vercel 给的域名好看点,追求个性的话就自己买域名了。
域名获取方式:购买,可以直接在 Cloudflare Pages 买。
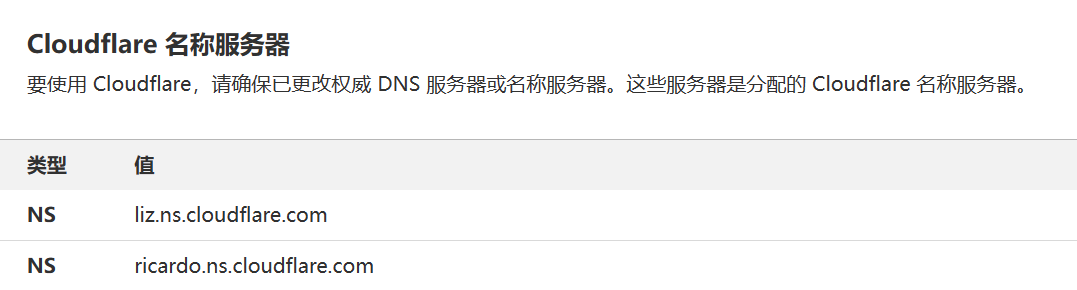
因为 Cloudflare Pages 必须使用 Cloudflare 自己的 DNS 服务器,所以在开始之前需要在域名购买商(如 DNSPOD 等)修改。

然后进入刚才创建的 project ,点击 custom domains,再点击 Set up a custom domain,输入自己的域名,Cloudflare 会自动帮你填好 CNAME record,只需要点击 Activate domain 设置就完成了。
六
就这样以后想折腾博客主题 CSS,或者写文章可以在本地用 VS Code 修改,通过 GitHub Desktop 传至 GitHub,Cloudflare Pages 会自动将修改部署至网站。可以学习下以下的文章,以更舒适的发表博客。
- 用 Obsidian 发表博客 hugo-with-obsidian
- 图床 PicGo R2 图床配置教程